UWV Medewerkersportaal
The product
I work as a Senior UX Designer at Informatievoorzieningen (IV), where I’m part of a multidisciplinary team of around 40 IT specialists working on the employee portal (medewerkersportaal). The portal supports UWV reintegration supervisors in guiding clients through the reintegration process under the Sickness Benefits Act (Ziektewet).
The project involves replacing a legacy COBOL-based system with a new portal built on an Angular frontend. It operates in a complex, regulated environment and is used daily by employees who depend on it to make well-informed decisions. My focus is on:
- Designing tools and guidance that make the reintegration process more clear, transparent, and manageable, helping supervisors maintain a better overview of each client’s situation.
- (Re)Designing future-proof user interfaces that go beyond individual screens. This includes user research, stakeholder conversations, demos, and supporting changes in workflows and user behaviour.

Tasks and responsibilities
- Create UX flows and UI design for many features and functionalities
- Organize and lead workshops with users to translate user needs into requirements
- Organize and conduct usability tests with users
- Demo concepts and designs for expert teams and collect feedback
- Document, report and advise on findings and complications to the product management team
- Structurize and further develop Figma design system
- Advocate for themes such as accessibility (implementing focus states and keyboard navigation) and simplification (reducing (un)necessary complexity and abbreviations).
End-to-end UX design
The further development of the portal presents a number of design challenges. One of them is to support realistic client cases. Most clients that are on sick leave were employed with one contract. This is straight forward and easy to understand. However, 1-5% of all cases are more complex. For example clients with multiple sickness periods at different employers, combined with pregnancy leave. This process is harder to manage for our reintegration supervisors and should therefore be displayed in a logical and understandable way.
This improvement requires structural changes to the interface. To make the right design choices, we needed more knowledge about the needs of employees and the (desired) use of the portal.
To retrieve feedback and learnings, I proposed to test our design prototypes early in the proces. This way we could validate and improve upon our ideas, way before they will get build by the development team.
I prepared and executed the user test from A-Z. The proces of the user test consisted of:
- Setup goals and hypothesis
- Create test plan and test script
- Plan and execute user tests
- Analyse and document findings
- Present findings
- Advice and prioritize action points with the PO
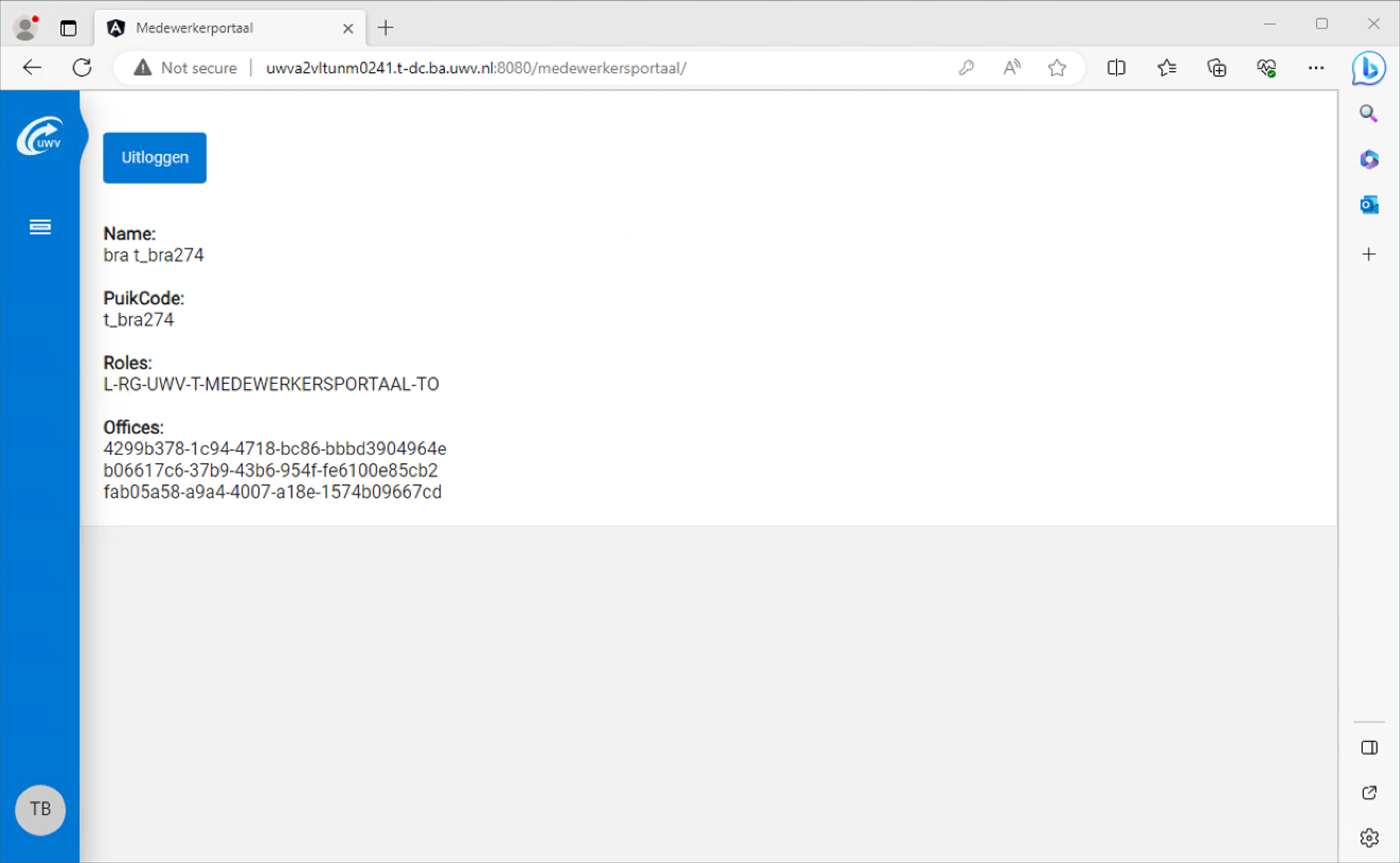
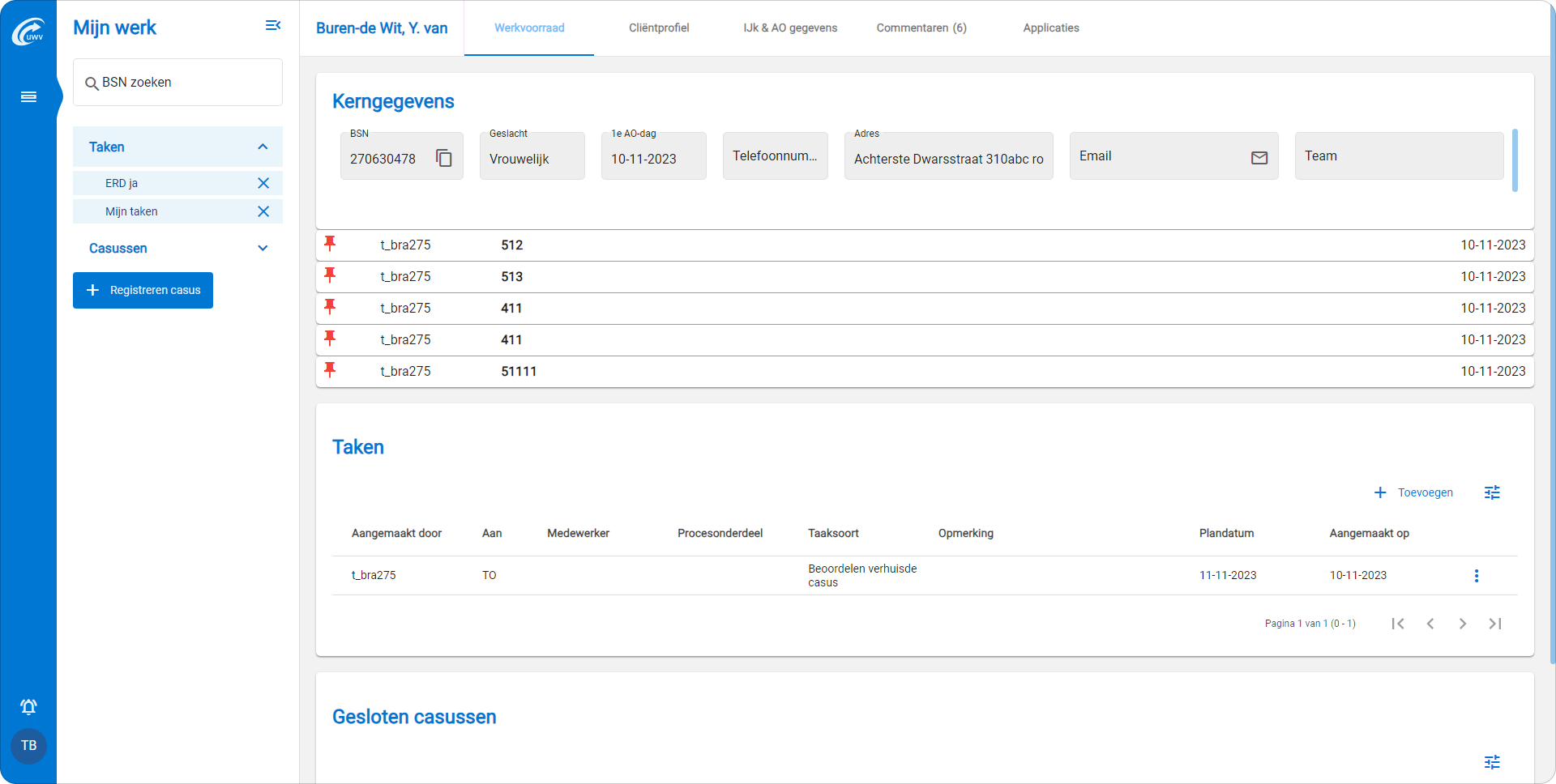
Front page - before

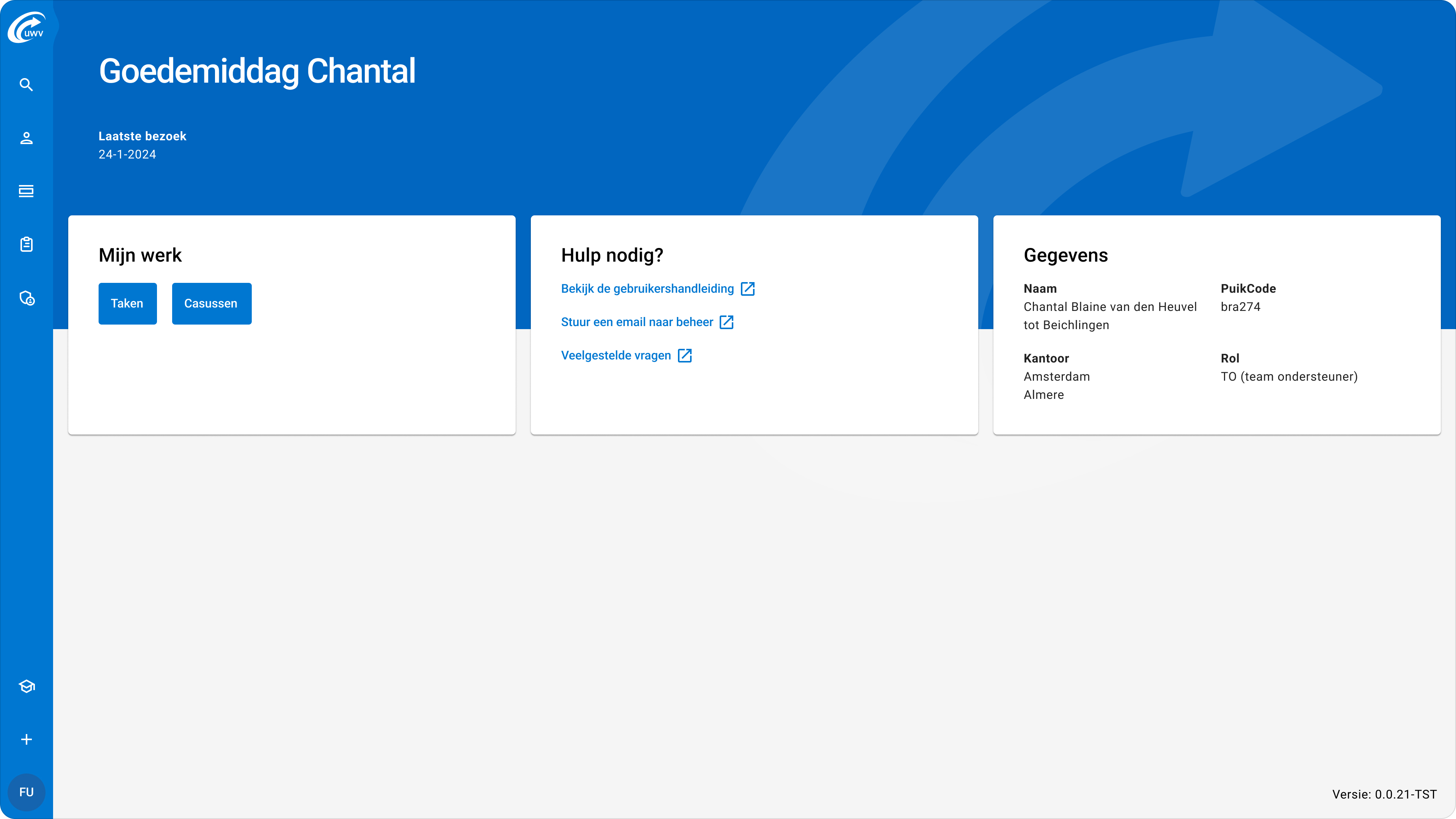
Front page - after

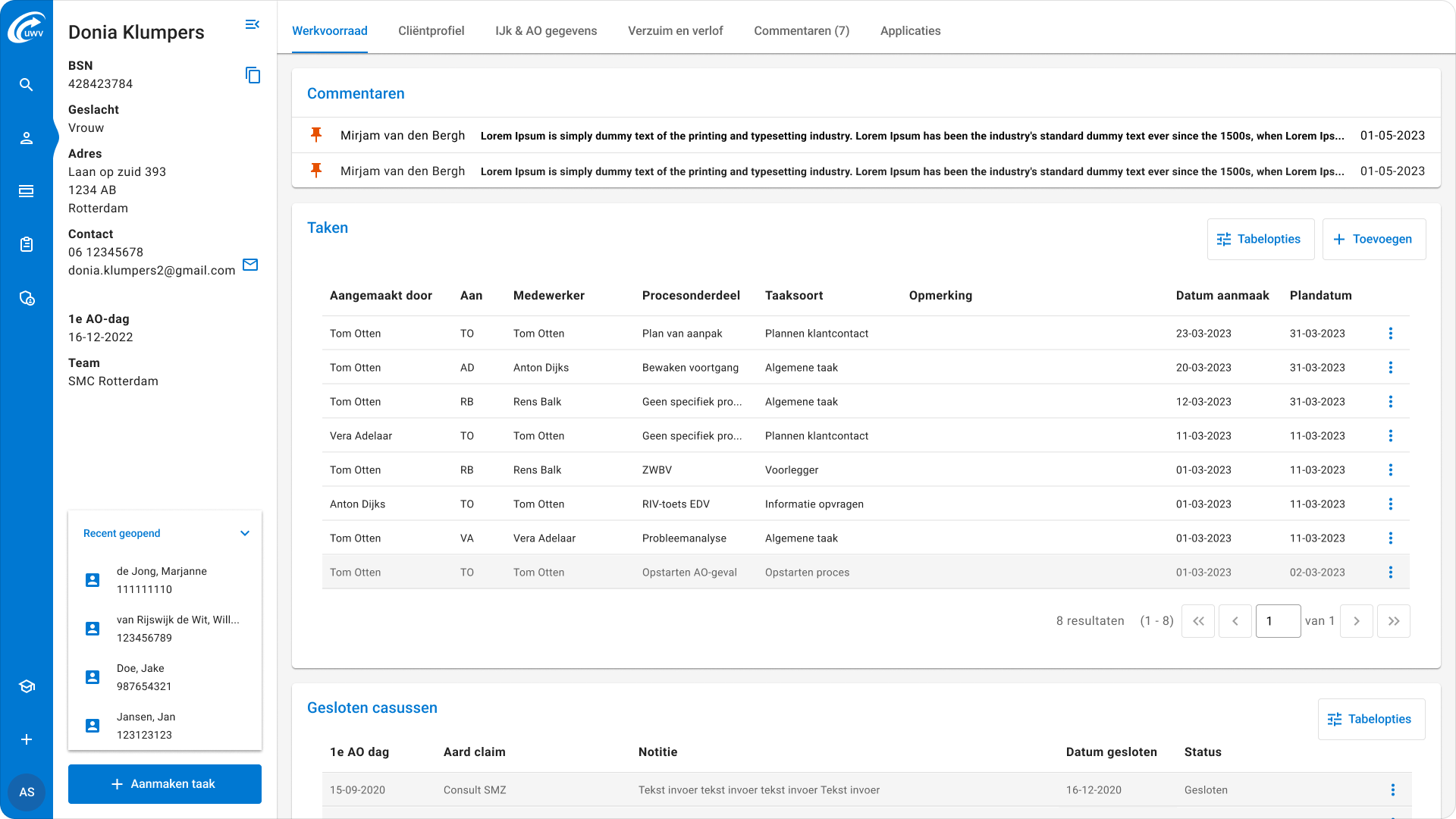
Client environment - before

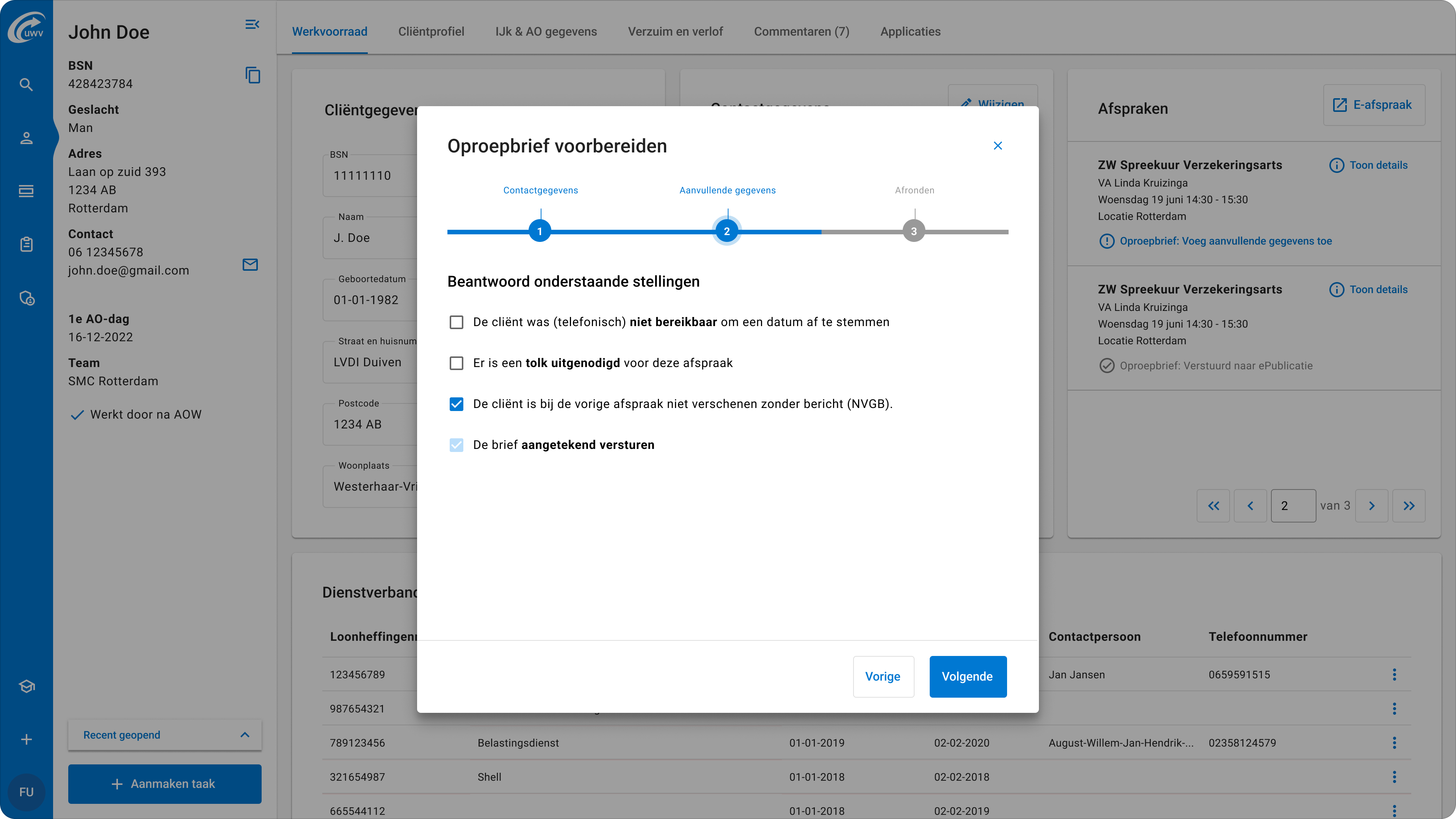
Client environment - after